Построение интерактивной карты с Raphaël. Создаем интерактивную карту
Цель работы: Научиться создавать многоуровневую интерактивную карту с помощью программы PowerPoint.Задание:
1. Овладеть основними функциями программы PowerPoint.
2. Научиться вставлять компоненты, необходимые для создания интерактивной карты в программу PowerPoint.
4. Уметь создавать «кнопки возврата».
Порядок выполнения работы:
1. Откройте программу PowerPoint в папке Microsoft Office нажав: Пуск – Программы - Microsoft Office - PowerPoint . Откроется основное окно программы. 2. Нажмите: Файл – Создать – Новая презенттация . 3. В окне Макет ы содержимого выбрать Пустой слайд. 4. Вставьте основную карту проекта в программу, для чего выполните: Вставка – Рисунок – Из файла и указав адрес карты, загрузите ее (рис.1). 5. В главном меню выполните следующий алгоритм: Показ слайдов – Смена слайдов . В открывшемся окне находим режим П рямоугольник наружу . С ним эффект смены карт наиболее рационален. Затем убираем галочки с режимов По щелчку и Автоматически . Отметить Применить ко всем слайдам.
Рис.1 Главное окно программы PowerPoint.
6. Для обеспечения интерактивности карты, следует выделить объекты, которые будут увязаны гиперссылками с прикрепленными слайдами. Алгоритм выполнения следующий: Вставка – Рисунок – Автофигуры. В окне Автофигуры выбираем: Основные фигуры - Полилиния . С помощью появившегося крестообразного курсора обводим границы объекта на карте. Обязательно замкните линию, чтобы получить целый объект. 7. Чтобы убрать заливку и сделать выделенную область невидимой, поместите курсор на объекте и кликните правой кнопкой мыши. В открывшемся окне выберите Формат автофигуры. В открывшемся окне (рис.2) установите Прозрачность заливки 100%. Затем выполните: Цвет линии – Другие цвета (рис.3) – Прозрачность линии 100% - Ок.

 Рис.
2. Окно программы. Рис.
3. Окно программы Цвета
.
Формат
автофигуры
Рис.
2. Окно программы. Рис.
3. Окно программы Цвета
.
Формат
автофигуры
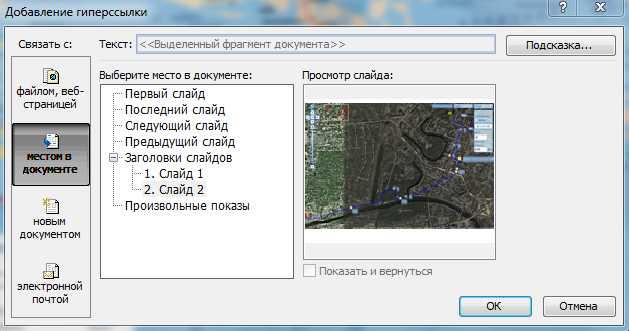
8. Нажмите: Вставка - Создать слайд . 9. В окне Макет ы содержимого выбрать Пустой слайд . 10. Вставте в открывшийся слайд рисунок (карту, фотографию, таблицу, график и др..), который будет гиперссылкой. Для этого в ыполните следующий алгоритм: Вставка – Рисунок – Из файла и укажите адрес файла. 11. Вернитесь на основную карту, для чего кликните левой клавишей мыши в окне Структура на изображении первого слайда. 12. С помощью гиперссылки следует увязать выделенные объекты основной карты, с прикрепленными слайдами. Для этого поместите курсор мыши на одном из выделенных объектов и щелкните правой клавишей. В открывшемся окне выбираем Гиперссылка . 13. В появившемся окне Добавление гиперссылки (рис.4) выберете Связать с местом в документе . Выберите место в документе Слайд 2 (или другой связанный с данным объектом). Подобным образом создаются гиперссылки и с другими объектами. В прикрепленных слайдах можно также выделять объекты и выставлять гиперссылки на другие слайды и т.д.
 Рис.4.
Окно программы Добавление
гиперссылки.
Рис.4.
Окно программы Добавление
гиперссылки.
14. Для нормального функционирования интерактивной карты на прикрепленных слайдах следует разместить кнопки возврата, обеспечивающие переход на основную карту. Алгоритм следующий: в окне Структура кликните левой клавишей мыши на изображении второго слайда, а затем последовательно нажмите Показ слайдов – Управляющие кнопки- Управляющая кнопка: назад .Курсором выделите место на слайде для кнопки возврата. Появится окно Настройка действия (рис.5). Установите в окне По щелчку мыши следующие установки: Перейти по гиперссылке – Первый слайд – ОК. 15. Для проверки функционирования интерактивной карты нажмите: Показ слайдов – Начать показ. Осуществляем проверку.
 Рис. 5. Окно
программы Настройка
действия
Рис. 5. Окно
программы Настройка
действия
Введение.
Началось
все с того, что мне захотелось сделать карту своего города, наподобие такой . Причем, поскольку я не профессиональный программист, то писать свои функции по работе с картой мне пришлось бы очень долго, поэтому после долгого изучения опыта встраивания карты на других ресурсах, было решено использовать Google maps API, т.е. функции по работе с картами, написанные специалистами Гоогле и успешно используемые на других сайтах. Что мы имели на начальном этапе создания карты? Это карта города (Харовск Вологодской области, в моем случае) в масштабе 1:5000 в формате.psd (Fhotoshop), сам Фотошоп и... вроде все. Сначала я опишу основные задачи которые возникли в процессе создания карты, а потом рассмотрю более подробно по одому из вариантов их решения (использованные мною лично), хотя на самом деле их может быть сколь угодно много.
Итак, самое главное с чего нужно начать, это определиться будем ли мы привязывать нашу карту к географическим координатам на местности?
Если этого не требуется, то можно перейти к последним разделам сего повествования, не вникая в математические расчеты. В случае привязки карты к географическим координатам (в моем случае к GPS координатам, замеренными GPS навигатором), нам потребуется замерить GPS координату центра карты, и перевести их из вот такого вида:
Второе, что нам нужно определить, это масштабы: масштаб на имеющемся картографическом материале (в моем случае 1:5000) и определить масштаб км/Px (километров на один Пиксел карты) и масштабы уровней приближения на создаваемой карте.
Естественно, что масштаб имеющейся карты нужно изменить так, что бы он соответствовал масштабу карты Гоогле на определенном уровне приближения. Масштаб исходной карты изменяется путем изменения размера всей карты пропорционально по высоте и ширине.
Для этого используем Фотошоп (можно и любую другую графическую программу). Разбиваем карту на фрагменты размером 256 на 256 Пикселей (здесь есть ньюанс - справа и внизу остаются нецелые рисунки, по размеру меньше чем 256х256 Пикселей и при их отображении на сервере происходит растягивание неполного фрагмента до размера 256 х 256 Пикселей). Далее нужно переименовать полученные тайлы (фрагменты) в какой либо формат, вида tile_X_Y_Z, где Х - это номер тайла по оси Х (горизонтальная слева направо), Y- это номер тайла по оси Y (вертикальная сверху вниз), Z - это уровень приближения (масштаба) карты. Графические программы как правило делают сквозную нумерацию файлов от верхнего левого до нижнего правого угла.
После выполнения вышеуказанных процедур мы получаем основу для интерактивной карты Вашего города, вот такого вида:
http://map.harovsk.info/ - карта города Харовск, с населением 10000 человек.
Работа с картой: добавление, удаление и отображение элементов на карте, используя PHP, MySql.
Когда создана графическая часть карты, которая корректно отображается в браузере, есть перемещение по карте, функция увеличения и уменьшения масштаба, можно приступить и к размещению на ней объектов (с использованием базы данных MySql, в частном случае), их группировке и изменению. Для этого будем использовать базу данных MySql и средства PHP.
Для того, что бы оставить свой комментарий или задать вопрос, можно воспользоваться двумя вариантами:
1. Если Вы имеете аккаунт Google, то нужно зайти под своим именем и оставить комментарий;
2. Если у Вас нет аккаунта Google и Вы не хотите его создавать, тогда воспользуйтесь формой на странице:
Google, Yandex, Microsoft и прочие гиганты продвигают свои картографические сервисы как только позволяет их бюджет. OpenStreetMap не отстаёт стараниями тысяч своих пользователей. Но совсем не факт, что именно ваш город уже нанесён на карту с нужной детализацией. В тоже время у вас почти наверняка есть бумажная карта вашего города, которую можно отсканировать. Благодаря нашему сервису этого достаточно, чтобы сделать свою интерактивную карту online!
Более того, речь может идти не о карте город на на Земле, а о вымышленном мире. Вам до безумия нравится трилогия «Властелин колец»? Чудесно, вы легко и просто можете сделать свою карту Средиземья и отметить на неё особо значимые места, прикрепить комментарии, описания и даже фотографии с автографом самого Фродо. Или, возможно, вы тратите всё свободное время на изучение игрового мира The Eldest Scrolls IV: Oblivion? Тогда вам будет отличным подспорьем карта, на которой вы сами разметите все форты, пещеры и стоянки, оставите комментарии и добавите скриншоты своих игр. Более того, совсем не обязательно речь должна идти о картах. С тем же успехом можно демонстрировать схему пожарной эвакуации из здания или план палуб корабля. Мы даём инструмент, а уж его использование ограничено только вашей фантазией.
Прежде чем перейти к описанию того, как сделать свою интерактивную карту, последнее отступление. То, что мы предлагаем, есть конструкция на Google Maps API. Это значит, что всё тоже самое и многое другое вы можете сделать изучив Google API или API любого другого картографического сервиса. Но такое изучение потребует некоторых навыков в программировании. Мы же предлагаем хороший набор возможностей по созданию карт не требующий специальных навыков для использования.
Итак, приступим!
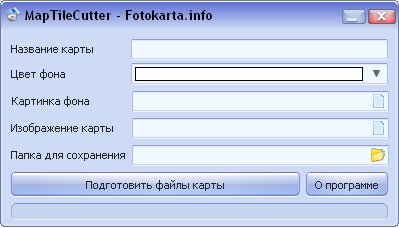
Общая идея. На входе — изображение карты, на выходе — интерактивная карта.
Алгоритм действий.

Примечание : совсем не обязательно использовать имя «markers». Вы можете использовать любое имя файла. Более того, можно использовать несколько файлов маркеров с одной картой для вывода на ней объектов разных типов (например, http://….&m=cinema — кинотеатры (имя файла cinema.js), http://….&m=school — школы (имя файла school.js) и т.д.).
Вставка на свой сайт.
Созданную карту вы можете вставить на страницу своего сайта используя iframe. Для этого в нужном месте разместите код такого вида:
Демонстрация
Интерактивная карта Средиземья с несколькими маркерами.
Смотрите также
Марцин Дзиевульски
Перевод: Влад Мержевич
Raphaël это мощная библиотека, которая должна упростить работу с векторной графикой в Интернете. Сегодня я научу вас, как создать интерактивную карту с нуля.
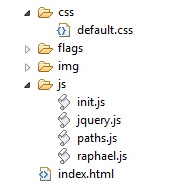
Для начала, пожалуйста, создайте следующую структуру папок и файлов:
Raphaël (raphael.js)Raphaël - небольшая библиотека на JavaScript, которая должна упростить вашу работу с векторной графикой. Raphaël использует SVG и VML в качестве основы для создания графики. Это означает, что каждый графический объект который вы создаёте, также является объектом DOM, так что к нему можно добавить обработчик событий JavaScript или модифицировать его позднее.
paths.jsЭто файл, в котором мы будем хранить контуры и названия каждой страны.
index.htmlКак обычно, первым шагом будет создание разметки HTML.
Построение интерактивной карты с Raphaël
Мы также вставляем стили (default.css) и перед закрытием тега включаем библиотеку jQuery, библиотеку Raphaël, paths.js и init.js.
Создание контуров из файла SVGSVG (Scalable Vector Graphics, масштабируемая векторная графика) это семейство спецификаций основанной на формате XML для описания двумерной векторной графики.
Это определение сообщает, что SVG является файлом XML, так что вы сможете открыть его в текстовом редакторе. Я нашел в Интернете свободный SVG-файл с картой Европы , который и собираюсь использовать в этом уроке. Очевидно, что вы можете использовать собственную векторную карту и экспортировать её в SVG-файл с помощью программы Adobe Illustrator или Inkspace.
Открываем paths.js и создаём новый объект с именем paths .
Var paths = {}
Затем откройте SVG-файл с картой и вы увидите много кода XML. К счастью, вам нужно только одно значение d . Посмотрите на изображение ниже.
Давайте создадим первый контур страны. В SVG-файле, использованном в этом уроке, первой идёт Исландия, поэтому скопируйте значение d и создайте новый параметр iceland в объекте paths .
Var paths = { iceland: { name: "Iceland", path: // Значение d } }
Таким же образом добавляются и другие контуры.
Var paths = { iceland: { name: "Iceland", path: // Значение d }, spain: { name: "Spain", path: // Значение d }, portugal: { name: "Portugal", path: // Значение d } // и т.д. }
Создание карты (init.js)В этой части урока я собираюсь написать скрипт, который будет показывать карту на экране.
$(function(){ var r = Raphael("map", 1200, 820), // создаём холст, на котором рисуются наши контуры attributes = { fill: "#fff", stroke: "#3899E6", "stroke-width": 1, "stroke-linejoin": "round" }, // создаём объект attributes с параметрами arr = new Array(); for (var country in paths) { var obj = r.path(paths.path); obj.attr(attributes); } // в цикле обходим все контуры (контуры, которые включены в объект paths), // показываем их и устанавливаем для них параметры });
В первую очередь создадим событие hover .
Obj.hover(function(){ this.animate({ fill: "#1669AD" }, 300); }, function(){ this.animate({ fill: attributes.fill }, 300); });
Obj.click(function(){ document.location.hash = arr; // меняем адрес документа (после #) var point = this.getBBox(0); // возвращает размер элемента $("#map").next(".point").remove(); $("#map").after($("").addClass("point")); // удаляем существующий div с классом point и создаём ещё один $(".point") .html(paths].name) .prepend($("").attr("src", "flags/"+arr+".png")) .css({ left: point.x+(point.width/2)-80, top: point.y+(point.height/2)-20 }) .fadeIn(); // добавляем контент (название страны, рисунок и кнопку закрытия), // задаём позицию и показваем элемент });
И обработчик для кнопки «закрыть».
$(".point").find(".close").live("click", function(){ var t = $(this), parent = t.parent(".point"); parent.fadeOut(function(){ parent.remove(); }); return false; });
Окончательно init.js выглядит так:
$(function(){ var r = Raphael("map", 1200, 820), attributes = { fill: "#fff", stroke: "#3899E6", "stroke-width": 1, "stroke-linejoin": "round" }, arr = new Array(); for (var country in paths) { var obj = r.path(paths.path); obj.attr(attributes); arr = country; obj .hover(function(){ this.animate({ fill: "#1669AD" }, 300); }, function(){ this.animate({ fill: attributes.fill }, 300); }) .click(function(){ document.location.hash = arr; var point = this.getBBox(0); $("#map").next(".point").remove(); $("#map").after($("").addClass("point")); $(".point") .html(paths].name) .prepend($("").attr("href", "#").addClass("close").text("Close")) .prepend($("").attr("src", "flags/"+arr+".png")) .css({ left: point.x+(point.width/2)-80, top: point.y+(point.height/2)-20 }) .fadeIn(); }); $(".point").find(".close").live("click", function(){ var t = $(this), parent = t.parent(".point"); parent.fadeOut(function(){ parent.remove(); }); return false; }); } });
default.cssПоследний шаг состоит в добавлении некоторого стиля с помощью CSS.
#map { float:left; clear:both; width:1200px; height:820px; } .point { position:absolute; display:none; padding:10px 15px; background:#7BB9F0; font-size:14px; font-weight:bold; /* скруглённые уголки */ -moz-border-radius:8px; -webkit-border-radius:8px; border-radius:8px; } .point .close { display:block; position:absolute; top:-10px; right:-10px; width:24px; height:24px; text-indent:-9999px; outline:none; background:url(../img/close.png) no-repeat; } .point img { vertical-align:middle; margin-right:10px; }
Готово! Смотрится замечательно? Конечно, только есть одна загвоздка. В нашем случае paths.js имеет объём более 400 Кб.
Raphael - мощная библиотека для работы с векторной графикой в веб проектах. В данном уроке мы разберемся, как создать интерактивную карту её помощью.

Сначала создаем структуру каталогов и файлов как на рисунке ниже:

Raphael - маленькая библиотека JavaScript, которая упрощает работу с векторной графикой в веб проектах.
Raphael использует SVG W3C и VML как основу для создания графики. Каждый графический объект создается как объект DOM и, таким образом, к нему можно присоединить обработчик события или модифицировать в процессе обработки страницы.
paths.jsВ данном файле хранятся траектории SVG paths и названия каждой страны.
index.htmlСделаем разметку HTML.
Строим интерактивную карту с помощью Raphael | Демонстрация для сайта сайт
Мы подключаем таблицу стилей (default.css ) , библиотеки jQuery, Raphael, и файлы paths.js и init.js.
Создаем траекторию из SVG файла (paths.js)Scalable Vector Graphics (SVG - масштабируемая векторная графика) является семейством спецификаций основанного на XML формата файла для описания двумерной векторной графики.
Таким образом, SVG является XML файлом, а, следовательно, мы можем редактировать его в текстовом редакторе.
Для карты используется SVG файл с изображением Европы . Вы может использовать свое векторное изображение (если взять что-то другое, кроме карты, то может получиться очень интересная интерактивная графика). Конвертировать векторное изображение в формат SVG можно с помощью Adobe Illustrator или Inkspace.
Открываем paths.js и создаем новый объект с именем paths .
Затем открываем карту SVG и видим XML код. К счастью, нам нужно только одно значение, которое называется d . Посмотрите на следующее изображение.
Скопируем контур первой страны. В нашем SVG файле это будет Исландия, копируем значение d и создаем новый параметр iceland в объект paths .
Var paths = { iceland: { name: "Исландия", path: // значение "d" } }
Var paths = { iceland: { name: "Исландия", path: // Значение "d" }, spain: { name: "Испания", path: // Значение "d" }, portugal: { name: "Португалия", path: // Значение "d" } // и так далее }
Создаем карту (init.js)Теперь напишем скрипт, который будет выводить карту на экран.
$(function(){ var r = Raphael("map", 1200, 820), // Cоздаем новый объект canvas, в котором будет происходить рисование контуров attributes = { fill: "#fff", stroke: "#3899E6", "stroke-width": 1, "stroke-linejoin": "round" }, // Создаем объект "attributes" с параметрами arr = new Array(); for (var country in paths) { var obj = r.path(paths.path); obj.attr(attributes); } // Проходим циклом все контуры (которые включены в объект paths), выводим их и устанавливаем атрибуты для них });
Создадим обработчик события hover .
Obj.hover(function(){ this.animate({ fill: "#1669AD" }, 300); }, function(){ this.animate({ fill: attributes.fill }, 300); });
Теперь добавим обработку события click .
Obj.click(function(){ document.location.hash = arr; // Изменяем хэш документа (#) var point = this.getBBox(0); // возвращаем размеры элемента $("#map").next(".point").remove(); $("#map").after($("").addClass("point")); // Удаляем существующий div "point" и создаем другой $(".point") .html(paths].name) .prepend($("").attr("href", "#").addClass("close").text("Закрыть")) .prepend($("").attr("src", "flags/"+arr+".png")) .css({ left: point.x+(point.width/2)-80, top: point.y+(point.height/2)-20 }) .fadeIn(); // Добавим контент html(название страны, изображение флага и кнопку закрытия), устанавливаем положение и выводим элемент });
И обработку события click для кнопки закрытия:
$(".point").find(".close").live("click", function(){ var t = $(this), parent = t.parent(".point"); parent.fadeOut(function(){ parent.remove(); }); return false; });
В итоге файл init.js будет выглядеть следующим образом:
$(function(){ var r = Raphael("map", 1200, 820), attributes = { fill: "#fff", stroke: "#3899E6", "stroke-width": 1, "stroke-linejoin": "round" }, arr = new Array(); for (var country in paths) { var obj = r.path(paths.path); obj.attr(attributes); arr = country; obj .hover(function(){ this.animate({ fill: "#1669AD" }, 300); }, function(){ this.animate({ fill: attributes.fill }, 300); }) .click(function(){ document.location.hash = arr; var point = this.getBBox(0); $("#map").next(".point").remove(); $("#map").after($("").addClass("point")); $(".point") .html(paths].name) .prepend($("").attr("href", "#").addClass("close").text("Close")) .prepend($("").attr("src", "flags/"+arr+".png")) .css({ left: point.x+(point.width/2)-80, top: point.y+(point.height/2)-20 }) .fadeIn(); }); $(".point").find(".close").live("click", function(){ var t = $(this), parent = t.parent(".point"); parent.fadeOut(function(){ parent.remove(); }); return false; }); } });
default.cssДобавим стили CSS.
#map { float:left; clear:both; width:1200px; height:820px; } .point { position:absolute; display:none; padding:10px 15px; background:#7BB9F0; font-size:14px; font-weight:bold; /* Скругленные углы CSS3 */ -moz-border-radius:8px; -webkit-border-radius:8px; border-radius:8px; } .point .close { display:block; position:absolute; top:-10px; right:-10px; width:24px; height:24px; text-indent:-9999px; outline:none; background:url(../img/close.png) no-repeat; } .point img { vertical-align:middle; margin-right:10px; }





