В текстовом блоке с изображением. Не растягивайте текст или изображения
Есть несколько основных правил создания, распространения и подачи файлов Photoshop . Следуйте им, и коллеги полюбят вас.
Пренебрегите ими, и вы ощутите на себе их гнев!
Дизайнеры, фрилансеры, послушайте, что я скажу. Чуть раньше или чуть позже, но в какой-то момент вы все столкнетесь с проектом, конечной задачей которого будет передать ваши файлы Photoshop кому-то еще.
Многие из нас в определенный момент оказывались в конце цепи рабочего процесса, и открыв предоставленный PSD файл говорили про себя: «Что это за чертовщина? »
Я лично встречался с конкретным случаем, когда контракт креативного агентства по очень большому проекту дизайна был отменен, так как они предоставили грязные PSD файлы, и никто не мог разобрать, что там к чему.
Хотите избежать ухудшения отношений с клиентами и плохой репутации в рамках дизайнерского сообщества? Тогда вы должны понимать и следовать основным правилам этикета Photoshop .
01. Давайте названия слоям
Первое правило клуба Photoshop: давайте названия слоям.
Как бы скучно и банально это не прозвучало: давайте названия слоям. Но это самое основное правило — даже если это общее описательное название, например, «стрелки ». Нет ничего хуже, чем пытаться найти определенный слой в файле, содержащем бесчисленное количество дубликатов слоев.
Когда вы пометили и организовали эти слои по папкам групп, вы можете с легкостью перемещать, показывать / скрывать различные разделы. Такие слои, как фон или другие однородные элементы, которые вы хотите закрепить, должны быть заблокированы, чтобы гарантировать, что они не будут случайно обрезаны или перемещены.
После того, как вы завершили работу, всегда стоит бегло просмотреть свой файл, чтобы отфильтровать его и удалить ненужные пустые слои (хороший способ проверить, действительно ли слой пуст, это нажать Ctrl + T ). Вы будете удивлены, сколько таких слоев накапливается.
02. Структурируйте свои файлы логически
Задавайте такие простые названия, которые будут понятны не только для вас, а чтобы даже ваша бабушка при необходимости смогла бы в них разобраться. Системы названий наподобие «новый », «последний » или «сайт-финальный », думаю, не будет достаточно.
И почти уверен, что файл с именем «Финальный » на самом деле не окажется таковым. В качестве примера хорошей структуры названий можно привести формат «Название_Тип_Размер_Версия ».
Зачем эта структура нужна? Название компании в имени файла это первое, что вы используете, чтобы определить проект, к которому он относится. «Тип » показывает то, для чего файл предназначен (сайт, электронная почта и т.д.) «Размер » применяется только в некоторых случаях, таких как макеты баннеров, по которым вы будете иметь различные размеры.
Например: 120 на 600 или 300 на 250. И, наконец, поле «Версия », которое может просто помечаться как «V2 », «V3 » и т.д., может применяться при внесении изменений в исходный файл.
Это хорошая система для того, чтобы сохранять внесенные позже изменения в другом файле и иметь сохраненные предыдущие версии, если вдруг придется к ним вернуться.
Введение таких обозначений в именах файлов является разумным способом организации, и, безусловно, поможет избежать путаницы при использовании рабочих материалов.
03. Используйте одну маску
Это относится и к предыдущему пункту и к группировке слоев: зачем применять 10 масок для 10 слоев, если можно сгруппировать несколько слоев и применить одну маску? Нужно работать умнее, а не больше!
04. Сохраняйте пути
Инструмент «Перо » для дизайнера, это как световой меч для джедая. Чем более умело вы его используете, тем больше ваша сила. Поэтому, как только вы закончите многочасовой труд по нахождению идеальных путей обрезки, обязательно сохраните их все.
Иначе вы рискуете потом снова и снова переделывать ту же работу.
05. Не растягивайте текст или изображения

Сохраняйте чувство пропорции — избегайте соблазна растянуть или сжать элемент.
Никогда не растягивайте кнопки или векторные фигуры непропорционально; особенно те, что имеют закругленные углы. Всегда перерисовывайте их, чтобы получить правильные и постоянные форму и стиль.
Также никогда не растягивайте изображения; возможно использование функций изменения размера (всегда в сторону уменьшения, но не увеличения) и трансформации, но не растягивайте непропорционально. То же самое касается шрифтов; керн, трек или масштаб.
Но чтобы вы не делали, ни в коем случае не растягивайте. Никогда. Это очень непрофессионально.
Использование смарт-фильтров, где это возможно, поможет без искажений увеличить или уменьшить векторные фигуры; это может быть удобно при разработке макетов для мобильных и сетчатых дисплеев.
06. Выравнивайте свои элементы
Признак хорошего дизайнера — выравнивание. Поэтому используйте различные линейки, чтобы привязать элементы. Привязать к сетке. Привязать к пикселю. Привязать к слою. Привязать к чему-нибудь!
Это гарантирует и то, что каждый пиксель вашего дизайна будет совершенным, и то, что все элементы вашего дизайна будут легко восприниматься визуально.
07. Применяйте эффекты осторожно
Избегайте соблазна применить Color Overlay , Drop Shadow , Bevel , Outer Glow и Strokes для каждого из элементов вашего дизайна.
Для работы с этими инструментами в первую очередь нужно знать разницу между каждым из них, и когда какой инструмент использовать.
Основная цель их использования должна заключаться в том, чтобы использовать эффекты, которые дополняют дизайн и улучшают опыт взаимодействия пользователя. Взвешенность прежде всего.
Если вы применяете тот же эффект для многих элементов, то стоит его скопировать / вставить в стили слоя, чтобы обеспечить идентичность эффектов. Кроме того, будьте осторожны с опциями эффекта Global Lighting и понимайте, когда их стоит применять.
Если вы сомневаетесь, отключите их, чтобы вы могли настроить каждый элемент и эффект на свое усмотрение. В противном случае в один прекрасный день вы сильно удивитесь, кто это изменил все стили в вашем макете.
08. Храните все неиспользуемые стили и изображения

Неиспользованные стили и изображения могут пригодиться в дальнейшем — так что собирайте их в определенном месте.
После экспериментов с различными стилями или изображениями, будет полезно собрать все эти неиспользованные элементы в одну папку с названием типа «Не задействовано ».
Отключите ее связь с исходным файлом (он может быть удален или изменен, что отразится на данных в вашей резервной папке).
Это правило является исключением из общего правила, касающегося удаления неиспользуемых слоев. Это делается из тех же соображений, по которым вы не выбрасываете небольшие элементы, такие как иконки и маленькие картинки, на случай, если вдруг захотите использовать их в своем дизайне.
09. Проверяйте описание вашего дизайна
Большинство дизайнеров не сильны в грамматике, так что тщательно проверяйте правописание всех сопроводительных текстов.
Убедитесь, что все сопроводительные документы (в том числе и бриф и другие) подробно описывают все аспекты вашей работы, и они читабельны и понятны.
Старайтесь не использовать сложные обороты речи. Поясняйте все так, чтобы могла понять даже ваша бабушка.
10. Храните все файлы так, чтобы их легко было найти
После того, как вы закончили работу над дизайном, обязательно сохраните его в соответствующем месте со всеми сопутствующими изображениями, веб-файлами и так далее — не в случайной папке под названием «файлы дизайна » или «разное ».
Вы можете потом ее так никогда и не найти. И другие, конечно, тоже.
Заключение
Все эти правила этикета Photoshop могут оказаться для вас болезненными, особенно, если вы привыкли работать по-своему. Но если вы возьмете в привычку следовать им, в долгосрочной перспективе они с лихвой окупят вам все неудобства.
Понемногу, понемногу. И это будет хорошим началом.
Перевод статьи «The 10 laws of Photoshop etiquette » был подготовлен дружной командой проекта
Дизайнеры часто ставят дизайн на первое место и оправдывают неряшливость работ словами: “здесь такой творческий замысел” или “такая авторская задумка”. Но дизайнер - не художник.
Дизайнер ≠ художник
Интернет, печатная продукция и наружное оформление - это визуальные среды, которые несут информацию. В отличии от художественных картин, люди читают сайты и вывески, чтобы о чем-то узнать: как купить продукт, связаться с компанией или пройти в библиотеку. Поэтому в работе над информационным дизайном в первую очередь важно не навести красоту, а ясно и однозначно донести информацию. В этом дизайнеру помогают правила и рекомендации.
В этом посте я расскажу о главном принципе восприятия информации и следующем из него правиле.
Немного теории
В основе правила лежит принцип близости в гештальт-психологии - расположенные рядом объекты воспринимаются вместе.
Принцип близости. Правая часть рисунка воспринимается как три столбика
Отсюда вывод:
Внутренние расстояния элемента должны быть меньше внешних.
Закон близости работает на всех уровнях: в буквах, словах, предложениях, абзацах и модульных макетах. Если этот принцип не соблюдать, то элементы могут образовывать случайные нежелательные связи и вызывать курьёзные ситуации:

Рассмотрим текстовый блок. Расстояние между словами является внутренним, а расстояние между строками (интерлиньяж) - внешним. Поэтому, согласно правилу, увеличим интерлиньяж:

Справа интерлиньяж увеличен. Блок выглядит аккуратнее и легче
Если добавить к тексту заголовок, то интерлиньяж заголовка - внешнее, должен быть больше, чем интерлиньяж текста - внутреннее. Помните, внешнее всегда больше внутреннего:

Блок с правильно выстроенными расстояниями считывается легче
Если этот блок положить на плашку, то ее поля будут играть роль внешнего, поэтому они должны быть больше интерлиньяжа заголовка:

Большие поля плашки придают блоку значимость
Теперь рассмотрим это на примерах.
В буквах и словах
Для примера напишем слово:

В слове внутреннее расстояние играет пространство внутри буквы, а внешнее - пространство до соседних букв. Сейчас правило близости нарушено. Буквам тесно, прочитать слово тяжело. А серединка буквы О напоминает дырку.
Увеличим межбуквенное расстояние так, чтобы визуально буква О перестала дырявить слово:

Появилась некая торжественность, буквы дышат, слово читается значительно легче.
Добавим еще два слова, но пробел между ними оставим стандартным:

Фраза читается тяжело, создается впечатление, что это одно длинное слово.
Увеличим пробелы между словами:

Уже лучше, продолжаем эксперимент. Заменим шрифт на более вытянутый:

Так как буквы ýже, расстояние внутри них стало меньше, значит можно уменьшить расстояние между самими буквами:

Готово! Фраза стала компактной, ясной и легко считываемой.
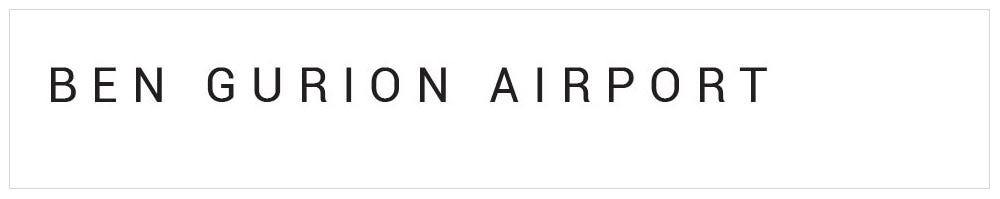
Так эта надпись выглядит на здании аэропорта:

Фото из сети
А вот как она могла бы выглядеть при соблюдении правила близости:

Не мешало бы и флаг выровнять по буквам, но не об этом речь
В текстовом блоке
Если между словами роль внутреннего и внешнего играют межбуквенное расстояние и пробелы, то в абзаце эти роли достаются пробелам и интерлиньяжу.
Рассмотрим пример из абзаца с заголовком. Абзац и заголовок это два самостоятельных объекта. Роль внешнего для них играет расстояние от заголовка до первой строки. Роль внутреннего играет расстояние между строками - интерлиньяж текста.

В этом примере мы видим, что расстояния равны. Такой текст выглядит некрасиво, читать его неудобно. Оставлять текстовые блоки в таком виде нельзя.
Приведем его в порядок. Сперва увеличим расстояние от заголовка до текста:

Стало лучше. Заголовок приобрел независимость.
Теперь увеличим расстояние между строками, но не забываем, что это расстояние играет роль внутреннего и должно быть меньше внешнего:

В текстовом блоке с изображением
Теперь рассмотрим связку из текстового блока, заголовка и иллюстрации. Например, такой скриншот сайта:

Блоки состоят из трех элементов: картинка, заголовок и описание. Мы видим, что текстовые описания трех столбцов болтаются сами по себе, а их заголовки прилипли к картинкам. Это неправильно.
Тут работает еще один принцип из гештальт-психологии - принцип схожести:
Элементы, схожие по размеру, очертаниям, цвету или форме, имеют тенденцию восприниматься вместе.
Заголовок и текст имеют большую связь, нежели картинка и заголовок, поэтому следует описания подвинуть к своим заголовкам:

Дизайнеры часто ставят дизайн на первое место и оправдывают неряшливость работ словами: «здесь такой творческий замысел» или «такая авторская задумка». Но дизайнер - не художник.
Дизайнер ≠ художник
Интернет, печатная продукция и наружное оформление - это визуальные среды, которые несут информацию. В отличии от художественных картин, люди читают сайты и вывески, чтобы о чем-то узнать: как купить продукт, связаться с компанией или пройти в библиотеку. Поэтому в работе над информационным дизайном в первую очередь важно не навести красоту, а ясно и однозначно донести информацию. В этом дизайнеру помогают правила и рекомендации.
В этом посте я расскажу о главном принципе восприятия информации и следующем из него правиле.
Немного теории
В основе правила лежит принцип близости в гештальт-психологии - расположенные рядом объекты воспринимаются вместе.
Принцип близости. Правая часть рисунка воспринимается как три столбика
Отсюда вывод:
Внутренние расстояния элемента должны быть меньше внешних.
Закон близости работает на всех уровнях: в буквах, словах, предложениях, абзацах и модульных макетах. Если этот принцип не соблюдать, то элементы могут образовывать случайные нежелательные связи и вызывать курьёзные ситуации:

Рассмотрим текстовый блок. Расстояние между словами является внутренним, а расстояние между строками (интерлиньяж) - внешним. Поэтому, согласно правилу, увеличим интерлиньяж:

Справа интерлиньяж увеличен. Блок выглядит аккуратнее и легче
Если добавить к тексту заголовок, то интерлиньяж заголовка - внешнее, должен быть больше, чем интерлиньяж текста - внутреннее. Помните, внешнее всегда больше внутреннего:

Блок с правильно выстроенными расстояниями считывается легче
Если этот блок положить на плашку, то ее поля будут играть роль внешнего, поэтому они должны быть больше интерлиньяжа заголовка:

Большие поля плашки придают блоку значимость
Теперь рассмотрим это на примерах.
В буквах и словах
Для примера напишем слово:

В слове внутреннее расстояние играет пространство внутри буквы, а внешнее - пространство до соседних букв. Сейчас правило близости нарушено. Буквам тесно, прочитать слово тяжело. А серединка буквы О напоминает дырку.
Увеличим межбуквенное расстояние так, чтобы визуально буква О перестала дырявить слово:

Появилась некая торжественность, буквы дышат, слово читается значительно легче.
Добавим еще два слова, но пробел между ними оставим стандартным:

Фраза читается тяжело, создается впечатление, что это одно длинное слово.
Увеличим пробелы между словами:

Уже лучше, продолжаем эксперимент. Заменим шрифт на более вытянутый:

Так как буквы ýже, расстояние внутри них стало меньше, значит можно уменьшить расстояние между самими буквами:

Готово! Фраза стала компактной, ясной и легко считываемой.
Так эта надпись выглядит на здании аэропорта:

Фото из сети
А вот как она могла бы выглядеть при соблюдении правила близости:

Не мешало бы и флаг выровнять по буквам, но не об этом речь
В текстовом блоке
Если между словами роль внутреннего и внешнего играют межбуквенное расстояние и пробелы, то в абзаце эти роли достаются пробелам и интерлиньяжу.
Рассмотрим пример из абзаца с заголовком. Абзац и заголовок это два самостоятельных объекта. Роль внешнего для них играет расстояние от заголовка до первой строки. Роль внутреннего играет расстояние между строками - интерлиньяж текста.

В этом примере мы видим, что расстояния равны. Такой текст выглядит некрасиво, читать его неудобно. Оставлять текстовые блоки в таком виде нельзя.
Приведем его в порядок. Сперва увеличим расстояние от заголовка до текста:

Стало лучше. Заголовок приобрел независимость.
Теперь увеличим расстояние между строками, но не забываем, что это расстояние играет роль внутреннего и должно быть меньше внешнего:

В текстовом блоке с изображением
Теперь рассмотрим связку из текстового блока, заголовка и иллюстрации. Например, такой скриншот сайта:

Блоки состоят из трех элементов: картинка, заголовок и описание. Мы видим, что текстовые описания трех столбцов болтаются сами по себе, а их заголовки прилипли к картинкам. Это неправильно.
Тут работает еще один принцип из гештальт-психологии - принцип схожести:
Элементы, схожие по размеру, очертаниям, цвету или форме, имеют тенденцию восприниматься вместе.
Заголовок и текст имеют большую связь, нежели картинка и заголовок, поэтому следует описания подвинуть к своим заголовкам:

Вместе они создают единый блок, который вступает в связь с картинкой над ним.
На каждом уровне соблюдено правило близости:

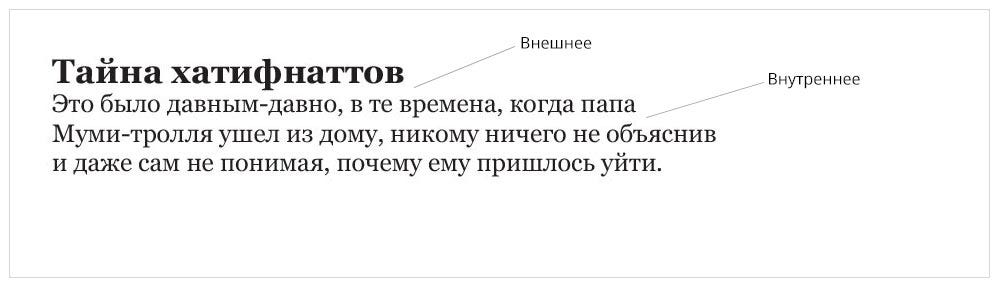
Еще один пример. Разберём такой блок:

Применяем правило близости: увеличиваем интерлиньяж текста и отодвигаем текст от заголовка. Увеличиваем поля со всех сторон. Убираем кнопку «Подробнее», а ее функцию переносим на заголовок. Стрелку, которая указывает в никуда, переносим к заголовку.

Элементов меньше, информативность не пострадала, блок стал чище и аккуратнее.
Еще пример:

Выравниваем расстояния в текстовом блоке. Сдвигаем иконку чуть правее, за линию текста, чтобы визуально она казалась на его уровне.

Уже лучше
Объединяем «Подробнее» с заголовком блока и увеличиваем иконку.

Блок стал компактнее и привлекательнее.
Вывод
Не игнорируйте правило близости. Собирая макет, в первую очередь определите внешние и внутренние расстояния. Следите чтобы первое было больше второго. И не забывайте про принцип схожести, иначе результат может быть плачевным.
Правило внутреннего и внешнего - это частный случай теории близости. Типографический объект любого уровня состоит из других объектов: буквы из штрихов, слова из букв, строки из слов, абзацы из строк. И для того чтобы объект имел самостоятельное значение, то есть буква, слово, строка и абзац отделялись от соседних, его внутренние расстояния должны быть меньше внешних.
Рассмотрим заголовок из прописных букв:
МЕТРОПОЛИТЕН
Штрихи каждой буквы заключают в себе её внутреннее пространство. Пустота внутри буквы П в середине слова больше, чем внешнее расстояние до соседних букв О слева и справа. Из-за этого возникает ощущение, что соседние буквы вторглись в личное пространство друг друга, а вся надпись - слиплась.
Увеличим расстояние между буквами, чтобы изменить соотношение внутреннего и внешнего:
Метрополитен
Каждая буква обрела значение и независимость, а заголовок - архитектурную торжественность.
Добавим к заголовку слово:
Московский метрополитен
Слова отделены между собой пробелом. Для каждого слова расстояние между буквами играет роль «внутреннего», а межсловный пробел - роль «внешнего». Из-за того что пробел лишь немногим больше межбуквенного расстояния, слова слиплись.
Сначала попробуем изменить соотношение внутреннего и внешнего, уменьшив «внутреннее» - разрядку между буквами, но так, чтобы она не стала меньше расстояния между собственными штрихами букв. Всегда держим в голове, что «внутреннее» на одном уровне служит «внешним» на другом:
Московский метрополитен
Пробел остался неизменным, но теперь его достаточно, чтобы отделить слова.
Теперь вместо уменьшения разрядки попробуем отделить слова иначе - переносом на следующую строку:
Московский
метрополитен
Межстрочный просвет сравним с межбуквенным расстоянием. Из-за этого буквы надписи сливаются в рисунок шахматной доски. Увеличим «внешнее» - интерлиньяж:
Московский
метрополитен
Надпись вернула себе имперское достоинство.
А что если не увеличивать интерлиньяж, а изменить шрифт на более узкий?
Московский
метрополитен
В узких буквах меньше внутренние просветы, значит, они не требуют такой большой разрядки:
Московский
метрополитен
При том же кегле и интерлиньяже слова лучше отделились друг от друга. Надпись стала компактнее без ущерба для внутреннего пространства.
Вернёмся к «имперской надписи» и добавим к ней подзаголовок:
Московский
метрополитен
имени В
.И
.Ленина
Подзаголовок «влез в интерлиньяж» заголовка - то есть оказался ближе к нему, чем его собственные строки друг к другу. Нет проблем, увеличим «внешнее»:
Московский
метрополитен
имени В .И .Ленина
Допустим, наш заголовок должен уместиться на табличке фиксированных габаритов:
Московский
метрополитен
Никогда изображения не имели столь важного значения, как с появлением социальных медиа. Они стали своего рода ключом к эффективному онлайн-взаимодействию.
В этой статье мы рассмотрим 3 ключевых принципа дизайна, следуя которым вы всегда сможете создавать «цепляющие» взгляд изображения для своих постов в социальных сетях.
Принцип 1: Сбалансированная композиция
Ниже вы можете видеть фотографию рабочего стола:
А вот так этот стол выглядел спустя 30 секунд:

Заметили ли вы какую-нибудь разницу?
Оба изображения содержат одни и те же элементы, и тем не менее вторая картинка, со слегка измененным расположением предметов, смотрится намного лучше.
Взгляните еще на два простых примера:


Согласитесь, второе изображение выглядит привлекательнее. Все потому, что в нем учтены два правила дизайна — правило близости (proximity) и правило выравнивания (alignment).
- Правило близости
Данное правило предполагает, что расположенные в непосредственной близости друг к другу предметы воспринимаются как нечто единое, а не как отдельные элементы.
В приведенном выше примере иконка и текст на первом изображении расположены очень близко друг к другу. Это мешает их восприятию по отдельности, хотя каждый выполняет свою конкретную роль — иконка передает зрителю общую идею серфинга, тогда как текст сообщает детали.
На втором изображении уже учтено правило близости, что позволяет направить внимание зрителя сначала на иконку, а затем уже на текст — таким образом сообщение воспринимается гораздо лучше.

2. Правило выравнивания
Правило выравнивания гласит, что элементы на изображении не могут располагаться хаотично и должны быть выравнены.
Возьмем снова в качестве примера все ту же брошюру школы серфинга:

- Верхняя часть иконки и текст выровнены на обоих изображениях.
- Весь текст выровнен только на втором изображении.
- Нижняя часть иконки и текст выровнены только на втором изображении.
Эти небольшие различия способствуют тому, что второе изображение выглядит более сбалансированным и привлекательным.
Как же создавать простые и сбалансированные изображения?
- Когда ваше изображение содержит разные типы элементов (например, текст, иконки, иллюстрации), располагайте их осознанно, думая о роли, которую они играют в этом изображении.
- Размещайте края элементов по одной линии: по горизонтали, вертикали или диагонали.
Принцип 2: Цветовой контраст
Цвет — это не только визуальный элемент, но и эмоциональный. И поскольку цвет способен вызывать определенные эмоции, он может повлиять на то, будет ли ваше изображение привлекательным для людей или нет.
Цвет создает в ваших изображениях контраст, необходимый для привлечения зрительского внимания и создания интереса.
Рассмотрим данный принцип на простом примере.
Каждая пара кругов ниже содержит одинаковый цвет по центру, но при этом они имеют абсолютно разный эффект на зрителя.


Таким образом, восприятие цветов, используемых в изображениях, может значительно отличаться в зависимости от того, как вы сочетаете их.
Очень важно подобрать правильные сочетания цветов, но как это можно сделать?
Как выбрать контрастные цвета
Такой онлайн-инструмент как Paletton позволяет автоматически выбирать контрастные и комплиментарные цвета.

В примере выше был взят красный в качестве основного цвета (самая верхняя точка на цветовом круге) и монохромная цветовая схема (monochromatic colour scheme — цветовая схема, основанная на различных оттенках одного цвета). При наведении курсора на каждый из квадратов справа высвечивается HEX-код этого цвета, который затем можно использовать в своих изображениях.

Во втором примере красный также был взят в качестве основного цвета, но на этот раз используется триадическая цветовая схема (triadic colour scheme — три цвета, расположенных на одинаковом расстоянии друг от друга на цветовом круге). Это позволяет выбрать контрастные цвета, которые будут хорошо сочетаться друг с другом.
Другой похожий инструмент, Brand Colors, представляет собой коллекцию официальных цветовых кодов от всемирно известных брендов:

Принцип 3: Читабельный шрифт
Выбор шрифта можно сравнить с выбором одежды. Оба они в той или иной мере отражает вашу индивидуальность и стиль.
Перед вами два варианта изображений — какому из них вы бы отдали предпочтение?

Думаем, что большинство из вас выберут изображение слева, поскольку:
- Текст более разборчив.
- Два шрифта хорошо сочетаются друг с другом.
Это не означает, что второе изображение ужасное, но оно иллюстрирует, насколько важно помнить о главной роли текста.
На что стоит ориентироваться при выборе шрифта? Здесь можно прислушаться к совету Дэна Майера (Dan Mayer):
«Существует большая разница между выразительными и стильными шрифтами и шрифтами практичными и уместными в большинстве ситуаций. Наша работа заключается в нахождении правильного баланса для каждого конкретного случая.





